“My generation…” we hear this term all the time; Usually referring to cars, values, music and basically anything people like to complain about. However, one subject we do not hear often is design. What are the key differences in designing UX for each current generation? From those who grew up with radio and silent films to the current age of kids growing up with smartphones and social media.
The media platforms have changed completely and age plays a factor in different dependencies such as expectations, needs, and demands. So how can we address the clear differences in the primary factors of Psychology, Accessibility, and Usability that change with age when making important choices in digital products?
What is affected by age?
We will be addressing 3 levels of UXD (user experience design)
- Physical
- Linguistics
- Navigation
The physical level principles: Addresses techniques of how you see, feel, and hear an interface as a physical tool; This applies the use of balance, proximity, alignment, repetition, contrast, space that have long been studied and will never change.
The linguistic level principles: Addresses techniques related to how a user interface has a language for communicating to the user; This applies not only in the use of words but also in the use of images. You should always use simple terms, word your messages very carefully, and you should always word them in a friendly way and not blame the user. Use relatable and well thought out iconography and clearly describe actions.
The navigation level principles: Addresses the paths you can take throughout the application. You should always give users an easy to navigate interface and they should know exactly where they are within the application.
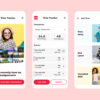
UXD for ages 6-12
The key points for this age group are: interactive elements, very simple navigation, animations, illustrations, sounds and proper language. Overall they crave entertainment, demand instant gratification, and rely heavily on touch interfaces and imagery.
Physical
-
- Vivid and exciting colors, palettes, themes
- Minimal UI with large easy to read actions
- Relatable Characters
- Animations / Sounds
- Give the child something to do at loading points, e.g. flipping through the pictures, watching new games, etc.
- Multi-touch is especially important, because the child often does not notice that he holds the screen with one hand while trying to tap on something at the same time, and for some reason just nothing happens.
- User forgiveness is key (being able to undo errors or information on errors)
Language
-
- Best engagement when telling a story
- For children the “tangibility” of graphics is sometimes the only way to understand its meaning due to yet undeveloped abstract thinking. Pictures and real-life images should be used wherever possible.
- Reinforcement of actions with emotion / rewards
- Difficulty distinguishing Advertisements from real content
Navigation
-
- Include one-minute educational and/or attractive games
- If you cannot avoid hierarchy, it must be presented as a step-by-step mechanics, where each step gives an independent and simple choice with an easy opportunity to go back.
- A child is more likely to operate with the provided bookmarks. In this case, any navigation elements should be large, clearly articulated and, if possible, animated.
- Little to no reliance on search navigation
- Don’t scroll (younger); some scrolling (older)
UXD for ages 13-19
The key points for this age group are: less graphic / animated content, less text content, more engaged in content created by peers, social media conscious, more likely to use search elements for navigation, and goal oriented. Overall these users are less patient than the older groups and have less sophisticated search strategies, their greatest challenges are large sites with dense content and poor navigation schemes.
Physical
-
- Might appreciate Animation and sounds to some extent, but overuse can be problematic.
- Balanced, vibrant color palette but less vibrant / childlike than toddlers
- Neutral graphics rather than childish ones
- Goal-oriented individuals
- Minimal UI with large easy to read actions
- Hate waiting for things to load or having to close pop ups; easily distracted
- Beware of overusing interactive features just because you design for younger audiences
- Emphasize important content in layout and highlighted text
Language
-
- Teens relate to content created by peers, so supplement your content with real stories, images, and examples from other teens.
- Teenagers don’t like to read a lot on the web. They get enough of that at school. Plus, their reading skills are not ideal — especially those of younger teens.
- Like discounts but hate popups
- Most teens move too quickly and are too easily distracted to attend to small text.
- Write for impatient users. Nothing deters younger audiences more than a cluttered screen full of text. Teens can quickly become bored, distracted, and frustrated.
Navigation
-
- Heavy reliance on search; some difficulty formulating search queries; click topmost results in SERP
- teens are goal-oriented and don’t surf the web aimlessly
- Think of search as part of your navigation
UXD for ages 20-35
The key points for this age group are: thought out branded color schemes, intuitive layout and navigation, prefer answers over research, less likely to blame themselves for error unlike older users, social media conscious, prefer flat ui design, simple yet powerful navigation tools and non verbal communication. Overall this group is the most critical of their experience, and more likely to blame the application / company before themselves. They prefer to not be guided through the site but demand information they need be readily available.
Physical
-
- Young adults like interactivity only when it serves a purpose and supports their current task.
- Prefer Flat UI
- Goal-oriented individuals
- Mature, Branded color palette and consistent theme
- Avoid flashy graphics or vivid animation in your design
- Emphasis on important content higher up on the page.
- don’t enjoy reading large amounts of text online. They prefer content that is easy to scan.
- There should be a heavy integration of social media on your site with social share icons, social-related deals and discounts, and social proof (including user-generated content).
Language
-
- Young adults are sensitive to tone. They will feel insulted if they suspect the site is talking down to them, and will notice if the site is trying too hard to appear cool.
- They also prefer self-guided experiences, so FAQs, support forums, and tooltips are always a good idea.
- Prefer non-verbal forms of communication and are more likely to contact via email or sms than call
- Young adults are much more skeptical of the information presented on websites. They demand more evidence to support claims than teenagers do.
- Lay lesser emphasis on research and study; get to the answers quickly
Navigation
-
- They are usually Multitasking and have multiple Browser Tabs open
- Tailor a straightforward and accessible User Interface (UI) Map
- Just give them options that increase the convenience factor, like a search bar or blog filters.
- Usually starts working with the search
UXD for ages 35-55
The key points for this age group are: very similar to young adults. However, they are more likely to read longer pages of text and do not mind taking their time on relevant content. Overall this group is the easiest to please, they prefer simple navigation are less social media focused than the younger groups and are not overly critical / blame if they cannot find what they need.
Physical
-
- Making websites highly visible and highly memorable
- The text should be large and easy to read and the links easy to click
- more goal-oriented individuals who want a clear pathway to their intended goal.
- Employ very little or minimal animation or movement that might be distracting
- During longer tasks, give clear feedback on progress and reminders of goals
Language
-
- Of all the age groups we’re looking at today, this group are probably the most receptive to longer pages of text
- They don’t mind doing research and taking their time to look through worthwhile content. Just remember that it needs to be relevant, insightful, and helpful.
- Mostly avoid ads but appreciate them when they are relevant and unobtrusive
Navigation
-
- Less likely to use multiple tabs
- Give them options that increase the convenience factor, like a search bar or blog filters.
- Usually starts navigation with the search
UXD for ages 55-75
The key points for this age group are: readability, clickability, and navigation. We need to make conscious choices in the font size, color, contrast and user interface mapping to keep the older audiences engaged. Overall they are more likely to give up on tasks and are more likely to blame themselves for not finding the information they need.
Physical
-
- Avoid font sizes smaller than 16 pixels
- Provide visual and hearing aid
- Dark contrasting fonts on almost white to white backgrounds
- Let people adjust text size themselves
- Provide subtitles when video or audio content is fundamental to the user experience
- uncomfortable trying new things, give clear user forgiveness (being able to undo errors or explanation on errors)
- Change the Color of Visited Links
- Simple UI with large easy to read actions
Language
-
- Don’t rely on SMS to convey important information
- Don’t overemphasize security and privacy controls when trusted people are involved
- Do not ask for too many permissions
- Difficulty distinguishing Advertisements from real content
Navigation
-
- Navigation also needs to be simple and ever-present
- Has a lot of trouble managing multiple tabs
- Actual tab for “Home” in case they don’t know that the logo takes them back there.
- Strong visual elements (like large call-to-action buttons) are good for directing to next steps